javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow

mcc on Twitter: "@lorenschmidt It turns out you can in fact draw flat fill-rectangles without antialiasing if you are careful, just not lines or other kinds of arcs. The reason this wasn't
getImageData call on separate canvas: Decrease CPU & GPU usage by ~50% and improve performance by 10% - 1000% · Issue #61 · WesselKroos/youtube-ambilight · GitHub

getImageData() returns wrong data when panning/zooming canvas (Physical mobile device issue only) - Stack Overflow




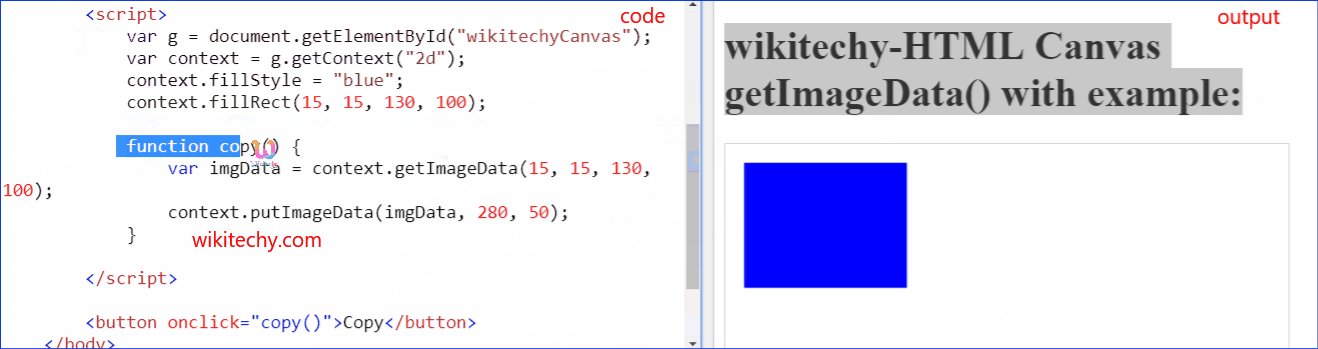
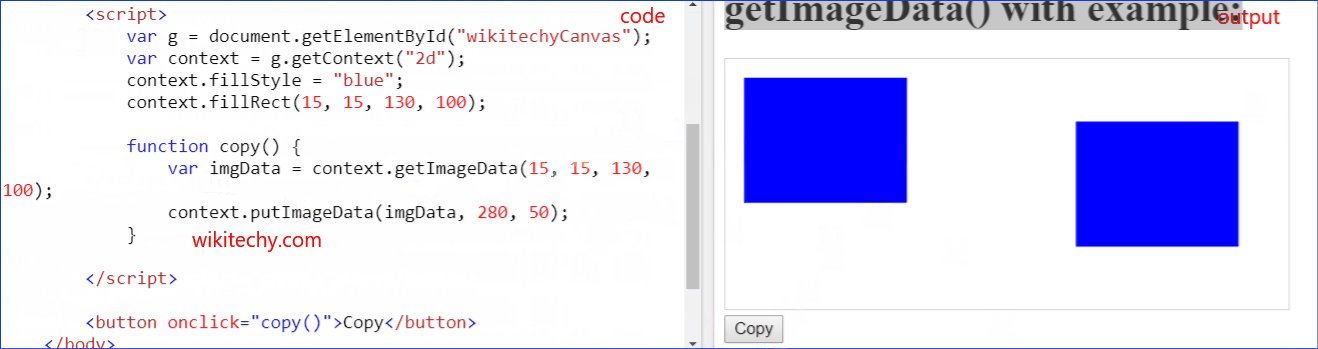
![Solved] Javascript getImageData for canvas html5 - Code Redirect Solved] Javascript getImageData for canvas html5 - Code Redirect](https://i.stack.imgur.com/QRbLM.png)
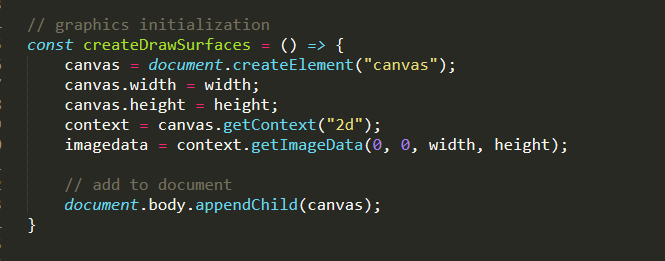
![SOLVED] imagedata seems scaled in canvas | Sololearn: Learn to code for FREE! SOLVED] imagedata seems scaled in canvas | Sololearn: Learn to code for FREE!](http://tinyimg.io/i/OUtDwX0.jpg)