Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub

Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub

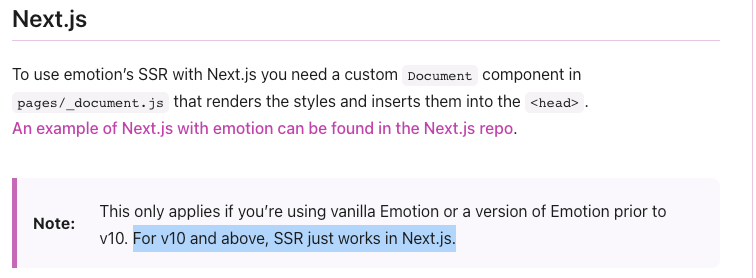
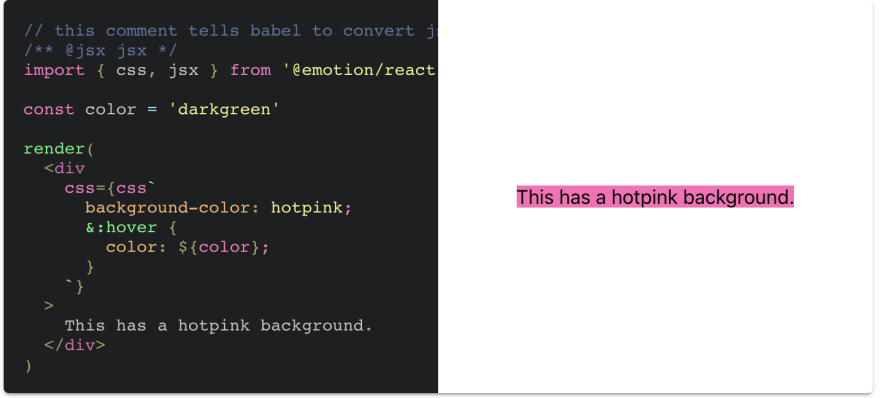
Announcing Emotion 10!. Emotion 10 has been in the works for a… | by Mitchell Hamilton | Emotion | Medium

NextJS & SSR Bug: Warning: Prop `className` did not match. Server: "css-1ignaq9" Client: "css-1xh7umy" · Issue #684 · chakra-ui/chakra-ui · GitHub

DMV Gaming - Original Prop Hunt - No css - custom maps 162.248.91.6:27015 — Garry's Mod server info and statistics














![SOLVED] css prop styles not appearing in built components · emotion SOLVED] css prop styles not appearing in built components · emotion](https://spectrum.imgix.net/default_images/twitter-share-card.png?blend64=aHR0cHM6Ly9hc3NldHMuaW1naXgubmV0L350ZXh0P2g9MjcwJnR4dDY0PVcxTlBURlpGUkYwZ1kzTnpJSEJ5YjNBZ2MzUjViR1Z6SUc1dmRDQmhjSEJsWVhKcGJtY2dhVzRnWW5WcGJIUWdZMjl0Y0c5dVpXNTBjdyZ0eHRhbGlnbj1sZWZ0LG1pZGRsZSZ0eHRjbGlwPWVuZCxlbGxpcHNpcyZ0eHRjb2xvcj1mZmZmZmYmdHh0Zm9udD1IZWx2ZXRpY2EsQm9sZCZ0eHRsZWFkPTE2JnR4dHNpemU9NTYmdz0xMjAw&bm=normal&bx=170&by=170&mark64=aHR0cHM6Ly9hc3NldHMuaW1naXgubmV0L350ZXh0P2g9NjQmdHh0NjQ9YzNCbFkzUnlkVzB1WTJoaGRDOWxiVzkwYVc5dSZ0eHRhbGlnbj1yaWdodCxtaWRkbGUmdHh0Y29sb3I9NDQwMENDJnR4dGZvbnQ9SGVsdmV0aWNhLEJvbGQmdHh0c2l6ZT0zNg&markalign=left,bottom&markpad=24&markx=140&w=1500?expires=1643932800000&ixlib=js-1.3.0&s=3f91f02d3e898d4e29e7ab7834841ccc)